¿Quieres conocer las tendencias en diseño web para el próximo 2020? Ya seas diseñador/a web o simplemente un apasionado de este sector, en este artículo encontrarás las claves y herramientas que más se utilizarán de cara al año que viene.
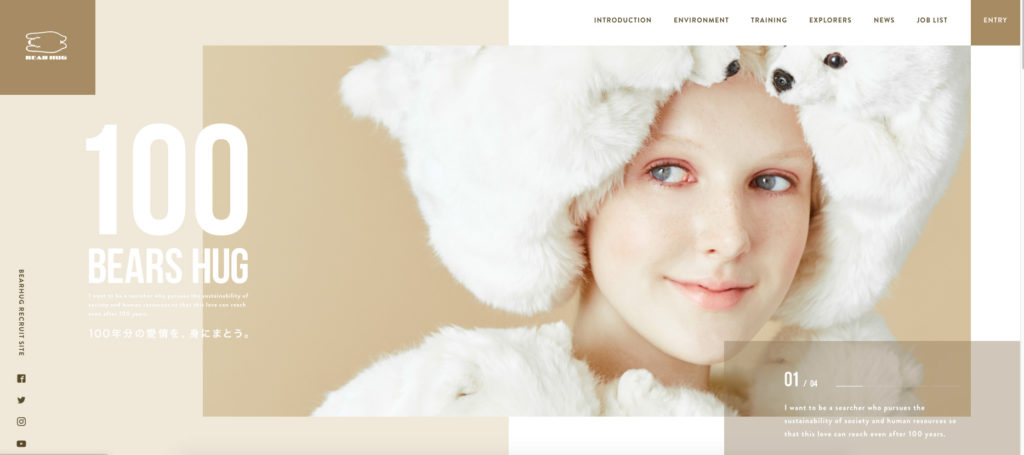
Gigantismo
Tal vez una de las tendencias que ya se ha ido viendo durante este 2019 y que seguirá en el próximo año sea incluir una imagen que ocupe toda la pantalla del ordenador. Además, es buena idea acompañarla de una tipografía que acompañe su proporción, siempre teniendo en cuenta que se debe ajustar a los distintos tamaños y resoluciones de pantalla.

Ejemplo de gigantismo
Efectos hover
¿Sabes cuando pasas el ratón por encima de un elemento y éste cambia de color o se altera? Eso es el efecto hover, y parece que ha llegado para quedarse. De hecho, se espera que esta herramienta usada hasta el momento para pequeñas áreas de la web, pase a utilizarse a partes de mayor tamaño (bloques completos, imágenes…).
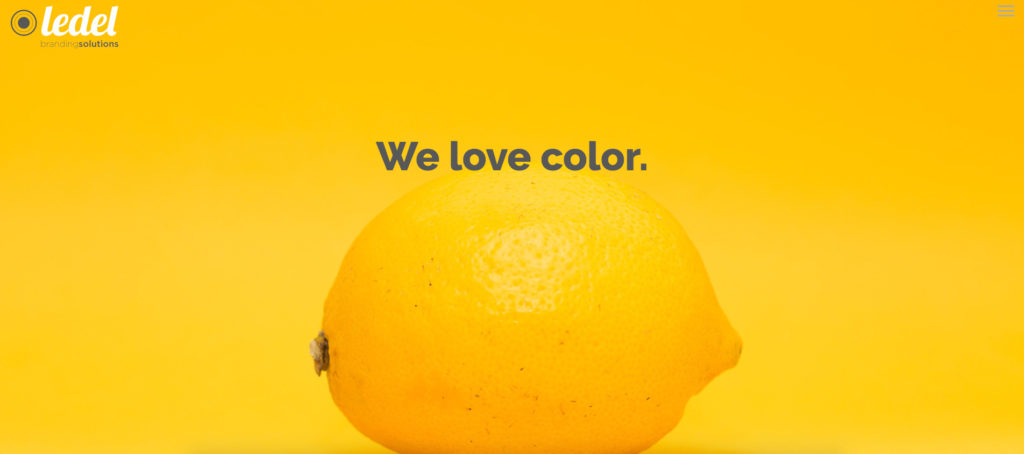
Colores llamativos y minimalismo
Siguiendo con esta tendencia de 2019, serán prácticamente de uso obligatorio los colores vibrantes y llamativos. Este tipo de diseño se adapta a la perfección a la navegación desde smartphones, ya que facilita mucho la navegación y tarda menos en cargar.
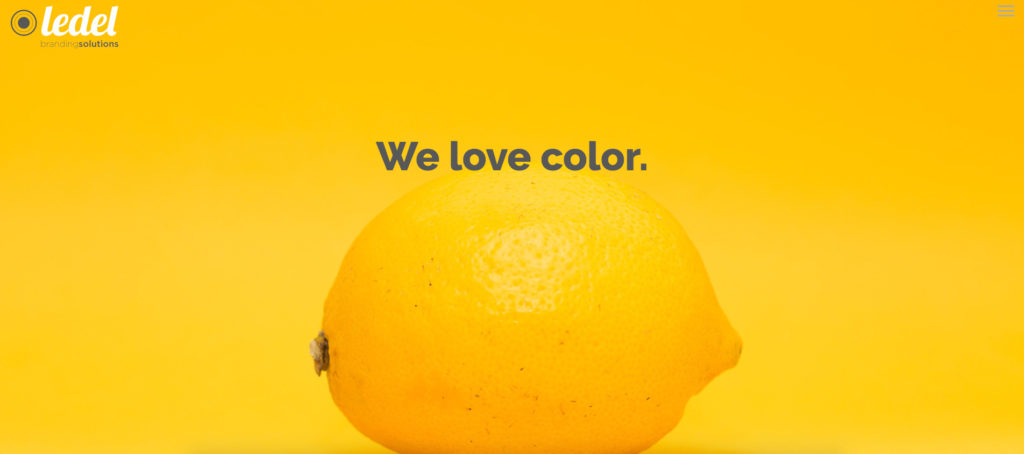
 Nuestra web: minimalista y llena de color
Nuestra web: minimalista y llena de color
Barras adhesivas
Son aquellos elementos que, a pesar de hacer scroll, se quedan fijos en la pantalla. Es bastante típico en webs de e-commerce ya que ayudan a aumentar las conversiones y ventas online, pero es importante estudiar bien su diseño para no entorpecer la navegación.
Diseños asimétricos
Lo que hace unos años parecía una imagen caótica y poco organizada, se convertirá en una de las tendencias más utilizadas. Es un tipo de diseño que casa muy bien con las tipografías y colores llamativos anteriormente comentados, pero hay que prestar atención a no crear un exceso de asimetría que resulte agotador para los usuarios.
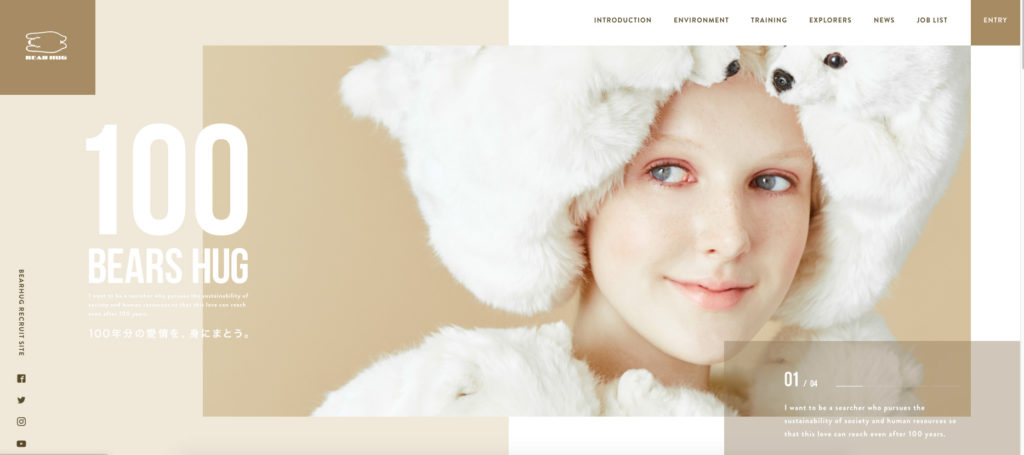
 Web con diseño asimétrico
Web con diseño asimétrico
Dinamismo y storytelling
Los elementos dinámicos seguirán siendo uno de los pilares más relevantes en el diseño web del año que viene; y de hecho, las animaciones serán un método excelente para el storytelling de la web. Es una herramienta original que aporta un resultado muy visual, pero hay que tener en cuenta que no sirve para todas las webs, sino que su uso dependerá de su tipo de contenido.
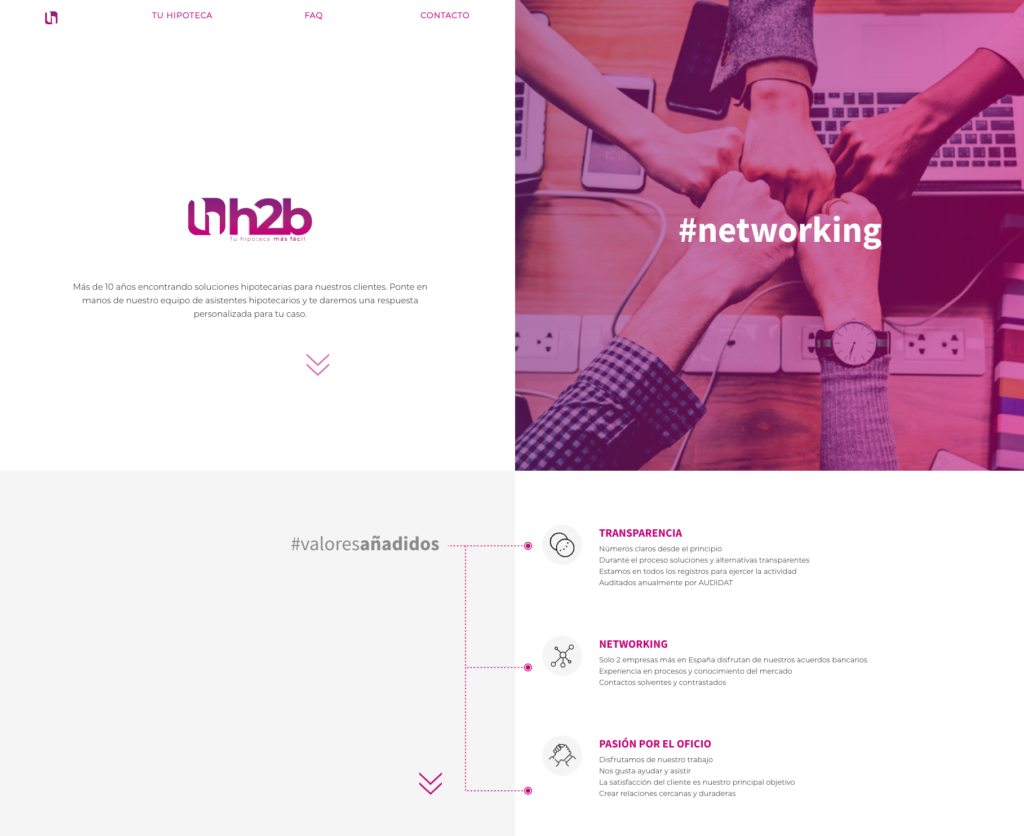
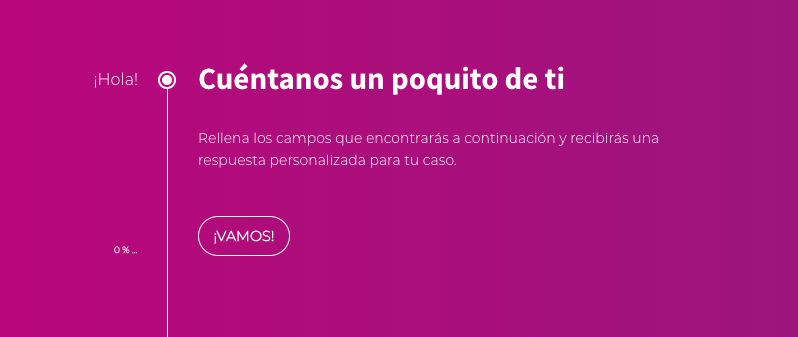
Contenido dividido o fusionado
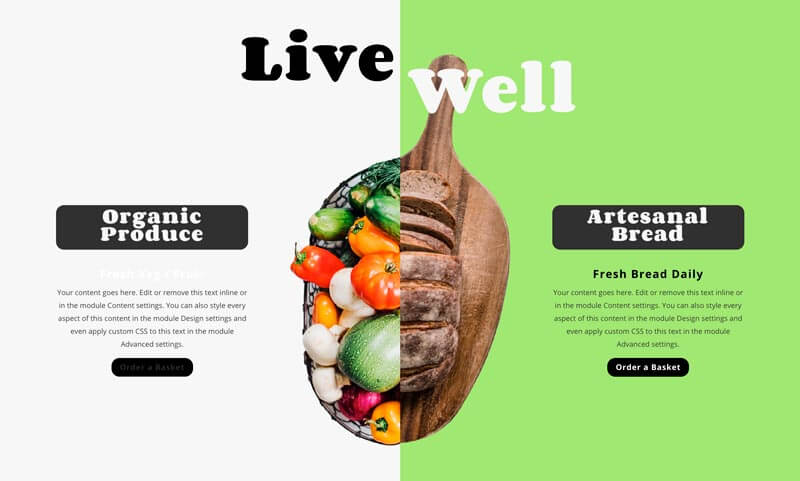
Se trata de un recurso mediante el cual el contenido de la web se encuentra partido por la mitad, ofreciendo unas características diferentes en cada lado. Es una técnica muy atractiva y con tendencia al alza.
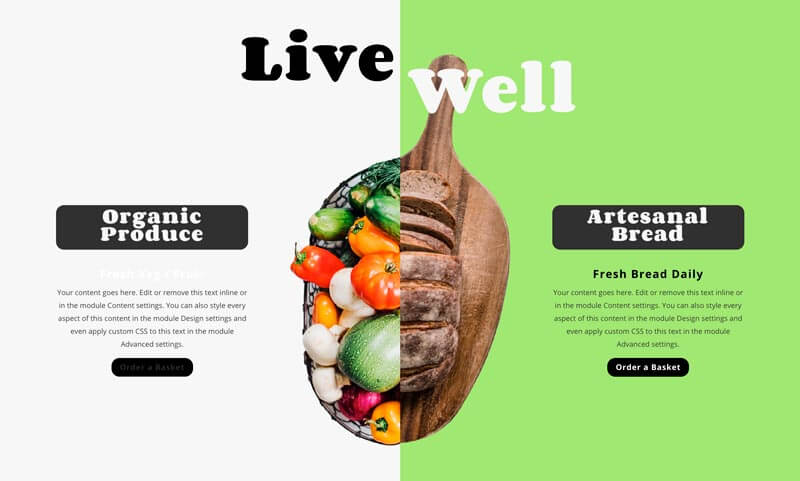
 Ejemplo de contenido dividido, extraído de Max Camuñas
Ejemplo de contenido dividido, extraído de Max Camuñas
 Inicio
Inicio



 Ejemplo de contenido dividido, extraído de
Ejemplo de contenido dividido, extraído de