Te presentamos la lista de tendencias de diseño gráfico para 2021, con estilos que se mantienen y novedades que aparecen este año.
Es por eso que, tanto si trabajas en el mundo creativo como si eres un apasionado del sector, esta recopilación de tendencias no te dejará indiferente. ¿Quieres conocerlas?
Minimalismo vs. Maximalismo
Si bien es cierto que el minimalismo lleva ya tiempo formando parte de grandes campañas publicitarias, con la llegada del 2021 se complementará también con su opuesto. De hecho, el maximalismo surge en respuesta al menos es más y rompe con las simetrías y estilos convencionales, mezclando diseños retros y futuristas con colores vivos.
Ombré
El degradado de colores, también conocido como ombré, ha sido tendencia en los últimos años, y lo seguirá siendo este 2021. Se trata de una técnica en la que se diluye el color de forma muy suave, de manera que se crea en la audiencia una sensación de serenidad y tranquilidad.
Aplicado al marketing digital y a la publicidad, el ombré ayuda a la contemplación del logo o imagen, ya que la suavidad de los colores transmite seguridad y ayuda a que el mensaje se procese con mayor facilidad. Así, se trata de una técnica muy atractiva visualmente que ha enganchado a marcas tan importantes como el propio Instagram y su nuevo logo.
 Logo de Instagram
Logo de Instagram
Distopías
Si pensabas que el Covid-19 no iba a dejar huella en el mundo del diseño, estabas equivocado. La nueva normalidad se tiñe de un estilo pseudo-apocalíptico con máscaras de gas, virus, androides, etc.; como el ejemplo de portada de Dangiuz. Toda una estética caótica y distópica que se refleja con colores fríos, mezclas de la tecnología con lo orgánico y tipografía recta y mecanizada.
 Distopía – Ilustración de Andrea Yáñez Hutter
Distopía – Ilustración de Andrea Yáñez Hutter
Algunas veces podremos encontrar diseños algo perturbadores, ya que la distopía hace referencia precisamente a realidades futuristas que han dado un giro equivocado en algún punto; pero también sirve de recordatorio para la audiencia: para y reflexiona.
Diseño 3D
Con el avance de la tecnología y software especializados en diseño 3D cada vez se consiguen mejores resultados e infinidad de posibilidades. Es por eso que, en relación con el auge de la realidad virtual y aumentada, el diseño 3D busca crear imágenes hiperrealistas que consigan difuminar el límite entre lo real y lo digital.
 Diseño 3D para Nike – Peter Tarka
Diseño 3D para Nike – Peter Tarka
Esta tendencia se llevará también al campo de la tipografía, con diseños increíblemente realistas con distintas texturas y animaciones; y al uso de formas geométricas 3D, otro recurso muy usado este 2021.
Old school
La nostalgia hacia tiempos pasados nunca pasa de moda, y no es menos en el mundo del diseño. En relación con ello, una tendencia que viene pisando fuerte es el llamado retro synthwave, género inspirado en la estética y cultura de los años 80 que podrás detectar fácilmente en la película Ready player One o en la serie de Netflix Stranger Things.
 Shutterstock
Shutterstock
Lettering
Uno de los nuevos retos en cuanto a tipografía será el uso de artistas del lettering (escrito a mano) para conseguir un estilo personal que refleje el producto o servicio que se quiere promocionar.
En una sociedad cada vez más tecnológica y digital, el lettering constituye una vía de escape hacia lo manual que va cogiendo fuerza en diseños de logotipos y como imagen de distintas marcas. Se trata de una técnica que percibe la escritura de cada letra por separado, como pequeñas obras de arte que, al juntarlas, formarán una palabra con un diseño único. Es como «dibujar» las letras, más que escribirlas, y permite darle un toque personal y cercano a la tipografía.






















 Branding – Logotipo para APSIA
Branding – Logotipo para APSIA Dossier de identidad corporativa
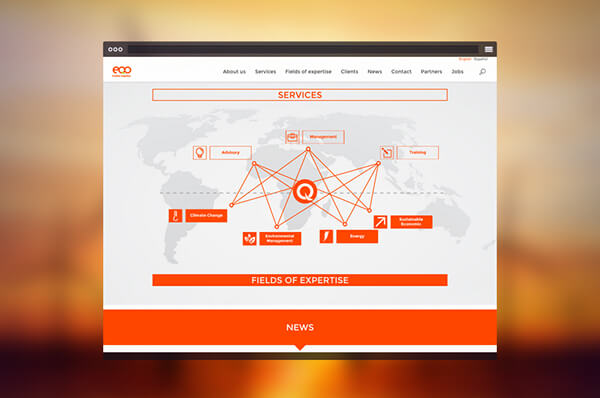
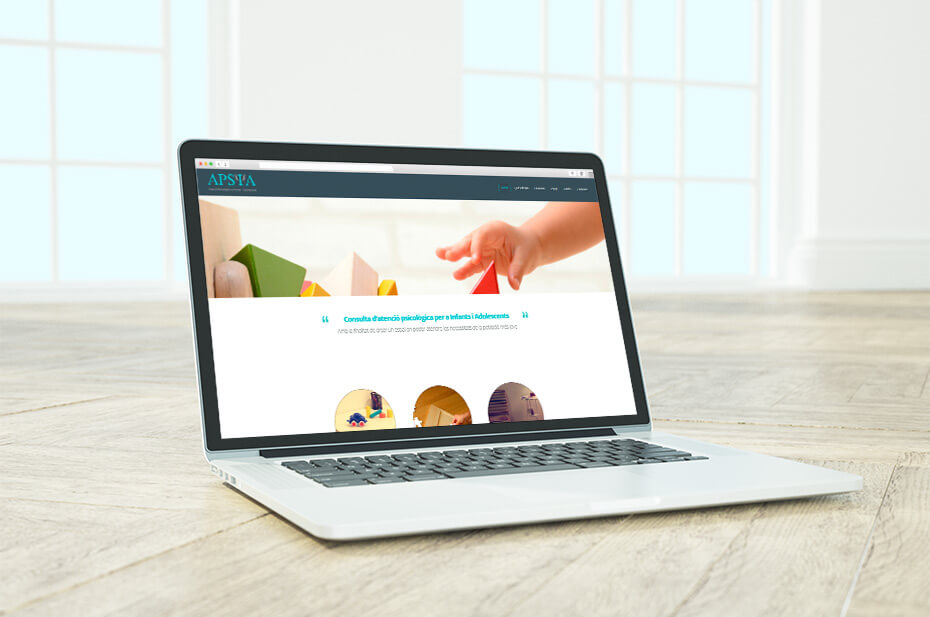
Dossier de identidad corporativa Diseño web – Home
Diseño web – Home
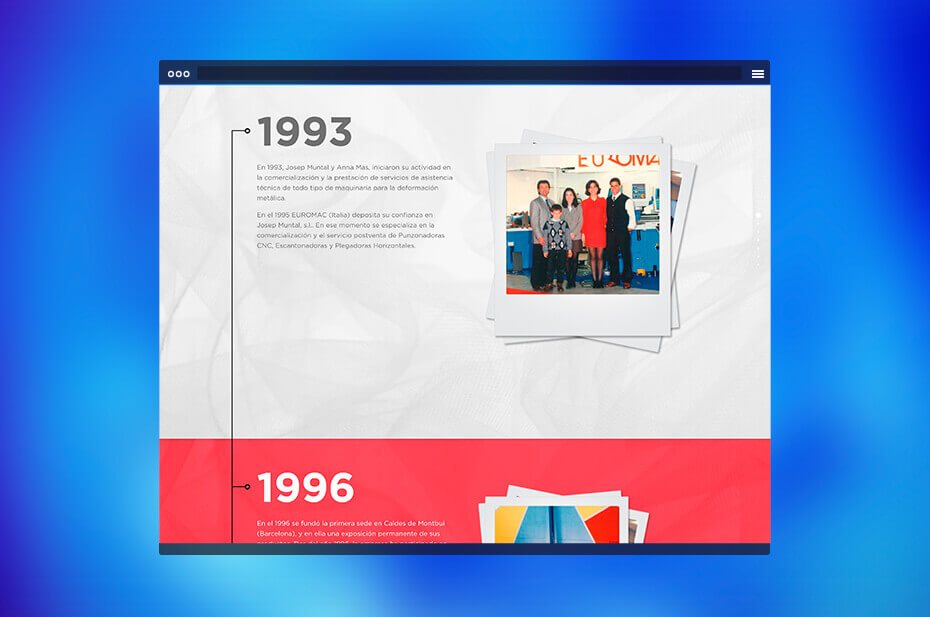
 Diseño y maquetación – Fotografías de buena resolución
Diseño y maquetación – Fotografías de buena resolución Diseño y maquetación – Iconografía
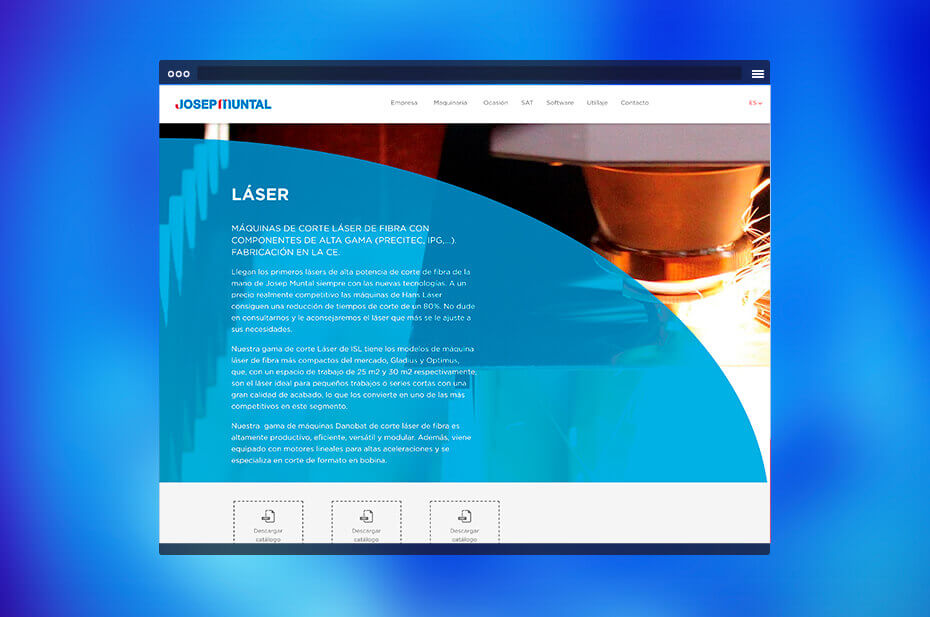
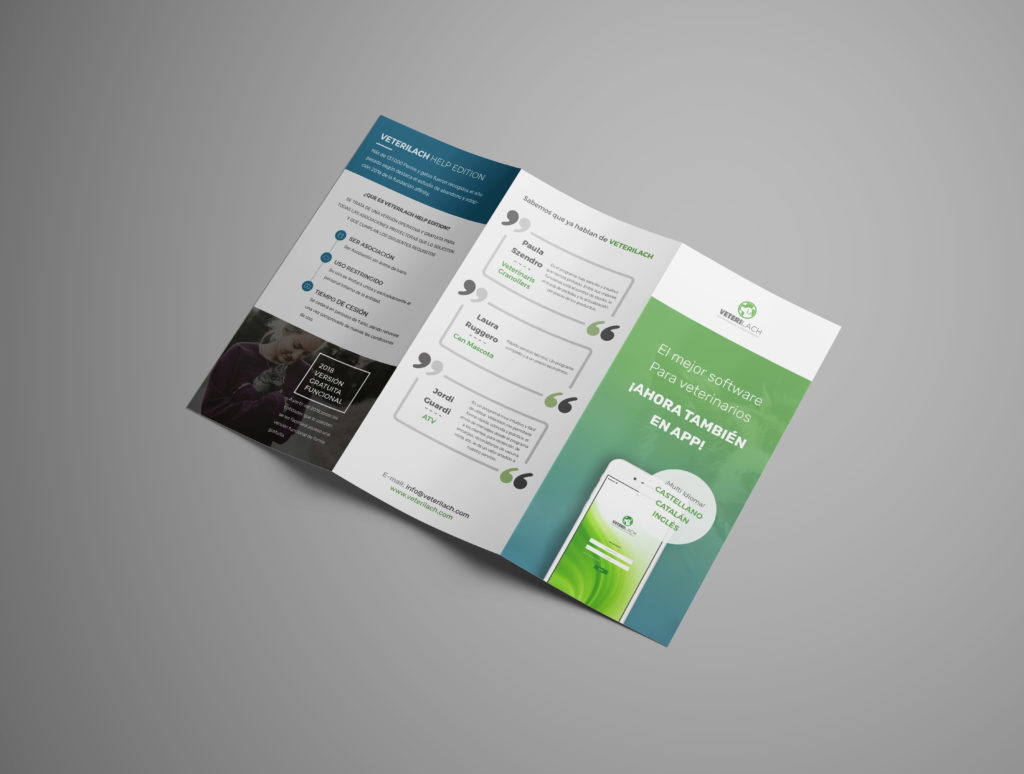
Diseño y maquetación – Iconografía Diseño y maquetación – Exterior del catálogo
Diseño y maquetación – Exterior del catálogo