En el mundo del diseño y las profesiones más creativas -fotografía, modelado, arquitectura, etc.- crear un buen portfolio que destaque entre los demás puede marcar la diferencia entre conseguir un empleo o no.
Se trata de tu carta de presentación, de una selección de los proyectos que has realizado a lo largo de tu carrera profesional o incluso aquellos creados por hobby.

Pero, ¿cómo hacer que tu portfolio triunfe en un mundo tan competitivo?
Webs especializadas
Una de las primeras cosas que debes tener en cuenta antes de crear tu portfolio es decidir qué web vas a utilizar para ello, ya que es una herramienta fundamental en el sector artístico para auto-promocionarte.
Tal vez la web más usada sea Behance, en especial en el ámbito del diseño gráfico y la fotografía, y con proyectos realizados con el paquete Adobe. Es una web muy sencilla de utilizar que te permite etiquetar tus publicaciones con palabras clave que aumentan la visibilidad.
Otra opción muy válida es Artstation, plataforma de creativos en especial del mundo digital, concept artists, animadores 3D y similares. Se trata de una comunidad muy completa que incluye tutoriales, artículos de temática relacionado e incluso ofertas de empleo.

Por otro lado, si dominas algo de diseño web tal vez la mejor opción para ti sea WordPress, ya que con él puedes crear y configurar tu portfolio de forma muy profesional. Cuenta con un sinfín de plantillas y plugins que permiten una gran personalización de la web.
Pero si por el contrario no sabes nada de diseño web, tu mejor elección es Wix, un sencillo editor que te permite crear un portfolio a modo de web profesional.
Estas dos últimas opciones -Wordpress y Wix- son gratuitas, pero se puede pagar un dominio personalizado.
¿Y el contenido?
Una vez has decidido qué plataforma usar, toca escoger aquél contenido que se publicará, ya que no es recomendable subir absolutamente todos tus trabajos. Es mejor no saturar a la persona que vea el portfolio y publicar una selección de tus mejores obras.

Asimismo, conviene que el contenido siga una misma línea gráfica y unas mismas tonalidades de color, ya que de este modo es mucho más estético y visual. En este sentido, debe haber una estructura coherente que una todo el portfolio, estableciendo cuidadosamente el orden de los trabajos.
Por ejemplo, conviene no poner al principio todo lo mejor, ya que provocaremos sensación de ir descendiendo en calidad. Así, es mejor ir alternando el contenido para mantener la atención del observador; pero eso sí, es importante cerrar el portfolio con un buen trabajo para que eso sea lo último visto.
Otro detalle a tener en cuenta es la resolución de nuestros proyectos, que debe ser siempre la óptima para causar una buena impresión y transmitir calidad.
Finalmente, uno de los detalles más importantes -y que a veces se nos olvida- es incluir nuestra información de contacto. Es muy importante asegurarnos de que ésta esté en un lugar visible y que sea fácilmente leíble.
Estos serían los aspectos básicos que deberías tener en cuenta a la hora de crear tu portfolio, ¡no olvidéis visitar el nuestro!






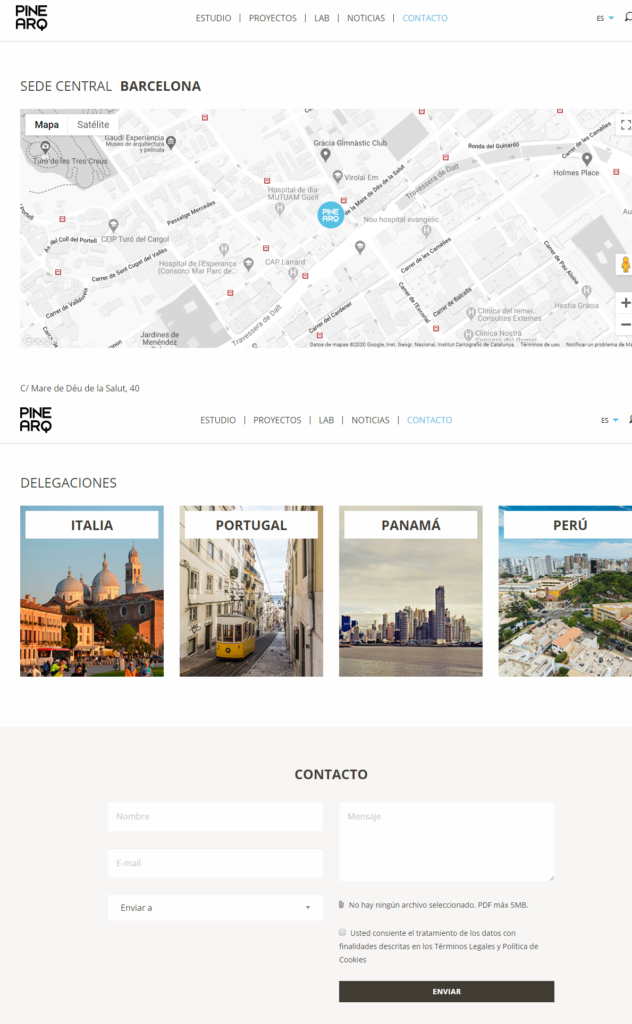
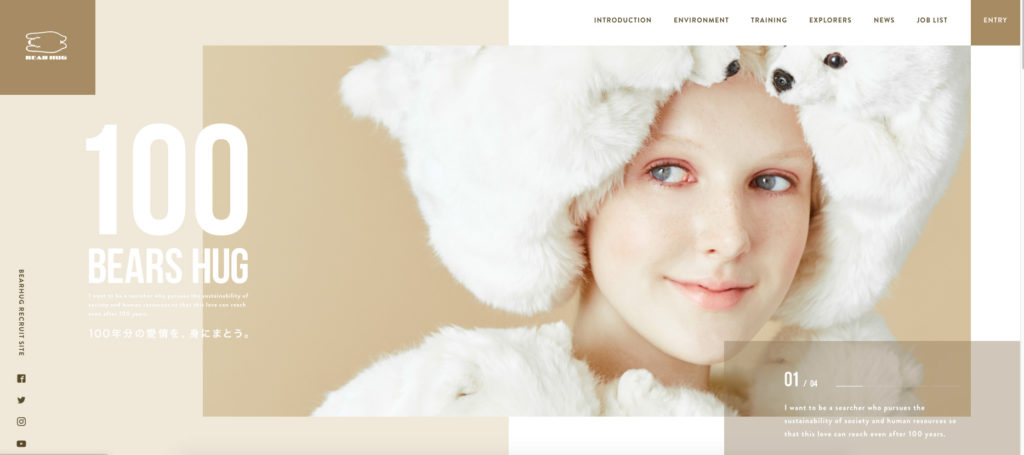
 Página principal – Home
Página principal – Home Contacto – Pinearq
Contacto – Pinearq Inicio
Inicio



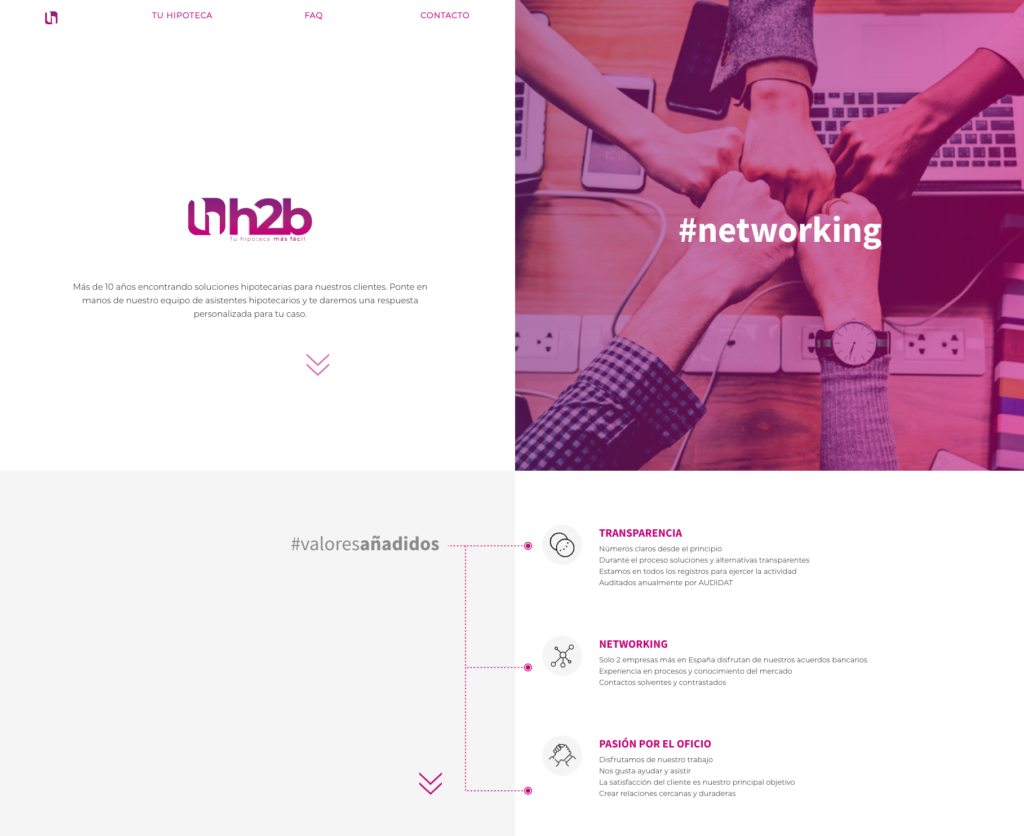
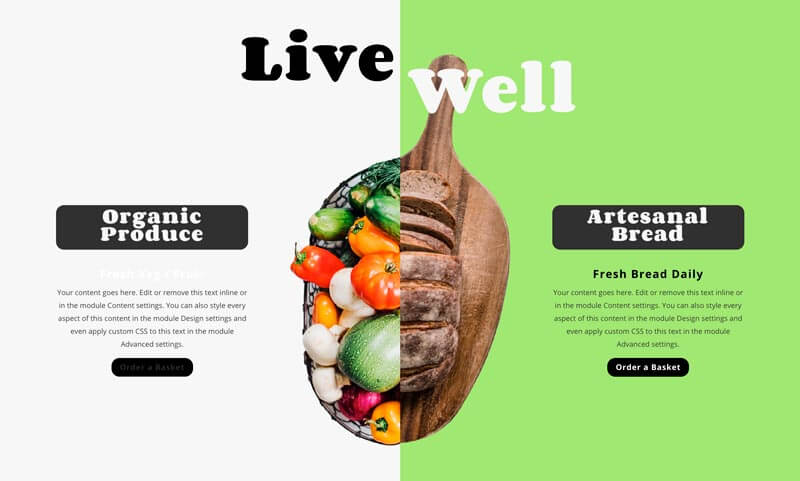
 Ejemplo de contenido dividido, extraído de
Ejemplo de contenido dividido, extraído de 





 Branding – Logotipo para APSIA
Branding – Logotipo para APSIA Dossier de identidad corporativa
Dossier de identidad corporativa Diseño web – Home
Diseño web – Home